
Von Finn: Praktikumsbericht von Finn Gronwald
Hey Zusammen!
Ich bin 20 Jahre alt und wohne in Düsseldorf. Nach meinem Fachabitur 2022, entschied ich mich für den Studiengang Mediendesign in Köln, welcher jedoch nach zwei Monaten wieder an den Nagel gehangen wurde.
Dennoch konnte ich während des Studiums die Erkenntnis gewinnen, dass es in Richtung Web gehen soll. Folgend bestätigten eigene Projekte und der Aufbau, sowie die Administration des Intranets einer Firma, meine Leidenschaft.
Nach einem halbwegs geglückten Vorstellungsgespräch mit Teo bei wwwe, dauerte es ungefähr drei Monate, bis mein Praktikum begann.
Und hier sind wir jetzt. Zwei Wochen nach meinem ersten Praktikumstag, sitze ich mit breitem Grinsen an den letzten Korrekturen dieses Praktikumsberichts und wünsche euch viel Spaß beim Lesen und Durchstöbern. 😉
Meine Erfahrungen
Design
In diesen zwei Wochen habe ich enorm viel gelernt, insbesondere über Abstände, Weißräume und Raster. Ich arbeite nun viel schneller und mein allgemeiner Workflow hat sich deutlich verbessert. Dank Teo und Benny, die jedes doppelte Leerzeichen und jedes Element, das fünf Pixel aus dem Raster stand, sofort enttarnt haben, konnte ich das Design erfolgreich abschließen.
Konzeption
Das Schreiben des Konzepts war möglicherweise der nervigste und langsamste Schritt im gesamten Prozess. Dennoch hat es mir enorm geholfen, im Anschluss das Layout zu gestalten.
Wireframe
Nachdem ich die Zeichnung fertiggestellt hatte, habe ich auch ein Wireframe in Figma angelegt, da mein handschriftliches Gekritzel vieles anders aussehen ließ, als ich geplant hatte.
Entwicklung
Das Coding hat mir wohl die meisten Nerven geraubt. Dank Nico, der ein täglicher Besucher an meinem Schreibtisch wurde, konnte ich sowohl den CSS-Code als auch einen Slider mit JavaScript erstellen. Vielen Dank nochmal, Nico!
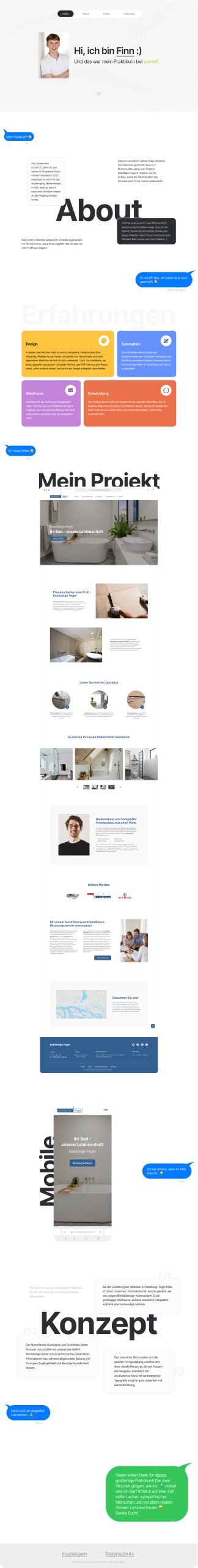
Mein Konzept
*Wir konnten uns am Anfang des Praktikums für eins von acht verschiedenen Projekten entscheiden…
Bei der Gestaltung der Webseite für Baddesign Feger habe ich einen modernen, minimalistischen Ansatz gewählt, der das zeitgemäße Baddesign widerspiegelt. Durch großzügige Weißräume und eine reduzierte Farbpalette entstand eine hochwertige Ästhetik.
Die Akzentfarben Dunkelgrau und Dunkelblau bieten Kontrast und schaffen ein einladendes Gefühl. Rechteckige Karten mit scharfen Kanten präsentieren Informationen klar, während abgerundete Buttons und Formulare Zugänglichkeit und Benutzerfreundlichkeit fördern.
Das Layout der Bildcontainer und die gezielte Formgestaltung schaffen eine klare visuelle Hierarchie, die den Nutzern die Navigation erleichtert. Ein strukturiertes Menü mit kontrastreicher Typografie sorgt für gute Lesbarkeit und Benutzerführung.
Fazit
Vielen vielen Dank für dieses großartige Praktikum! Die zwei Wochen gingen, wie im vorbei und ich darf fröhlich auf eine Zeit voller Lacher, sympathischer Menschen und vor allem neuem Wissen zurückschauen.
Danke Euch!

0 Kommentare
Bis jetzt noch keine Kommentare.